傑立資訊 Landing Page
處理
UI/UX設計
傑立資訊-設計部RWD切版
傑立資訊-設計部程式設計
傑立資訊-程設部技術
前端開發
- HTML+CSS+Javascript
後端開發
- PHP程式設計
連結
說明
什麼是Landing Page?
Landing Page,又稱為登陸頁面,是用戶通過點擊廣告或搜索結果連結進入的專屬網頁。它的主要目的是引導訪客完成特定的行動,例如填寫聯絡表單、訂閱電子報或購買產品。精心設計的Landing Page不僅能提高轉化率,還能顯著提升用戶體驗和品牌形象。
Landing Page的主要元素
-
動態主視覺: 動態主視覺是一個吸引訪客注意力的關鍵元素。通過精美的圖像和動態效果,傳遞品牌的核心價值和關鍵信息。高互動性的設計能夠提升用戶參與感,增加頁面的吸引力和留存率。
-
作品介紹: 展示過往的成功案例和產品服務詳情,能夠增加用戶的信任感和說服力。利用圖片、影片和互動式內容,生動地展示作品與服務,讓訪客更直觀地了解您的服務與專業能力。
-
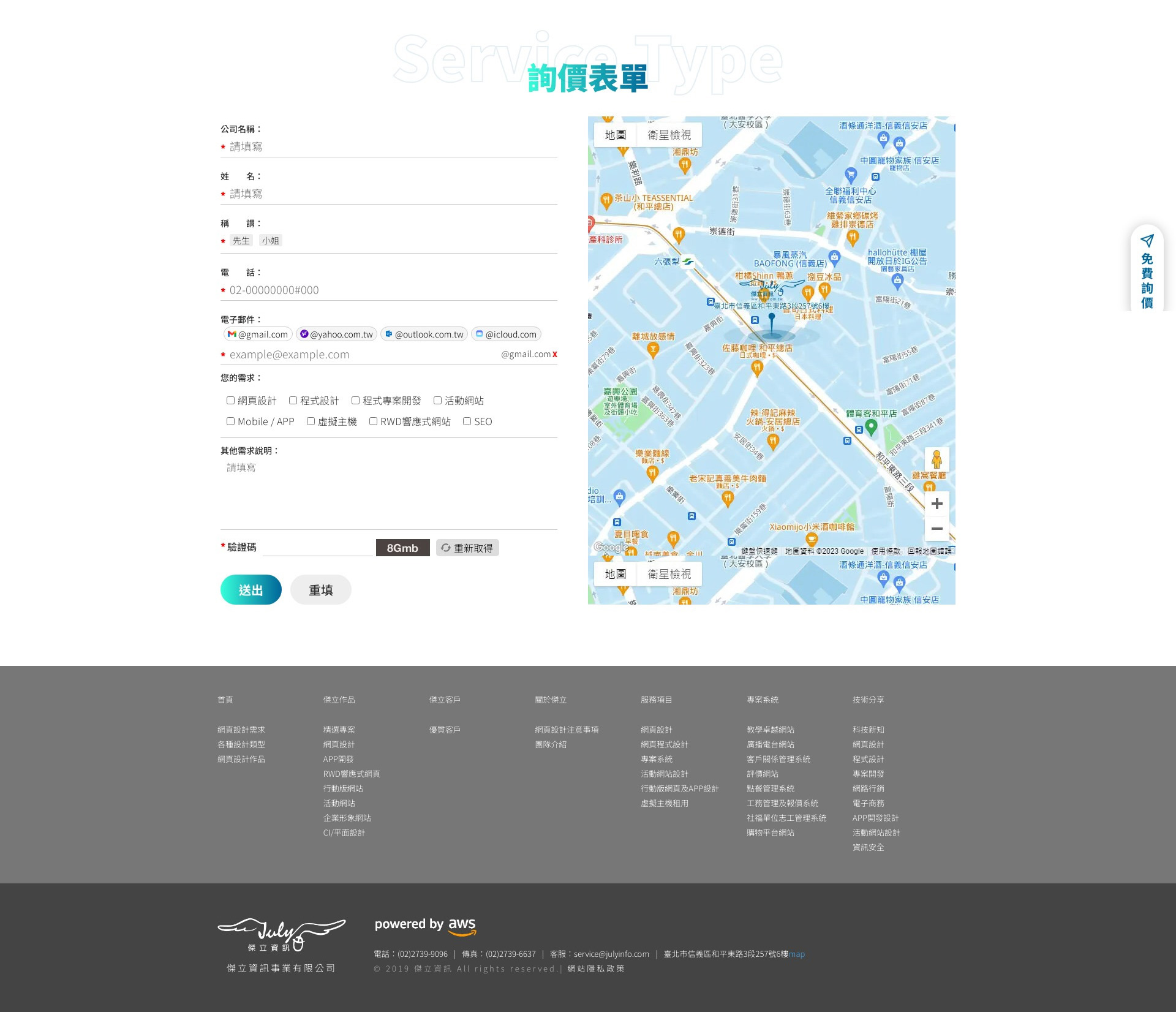
聯絡表單: 簡單明瞭的聯絡表單使訪客能夠快速與您聯繫。設計表單時,應確保欄位簡潔易填,並提供多種聯絡方式,例如電話、電子郵件和即時聊天工具,方便不同偏好的用戶進行聯絡。
結論
一個成功的Landing Page不僅能夠吸引訪客,還能有效地將其轉化為實際客戶。從需求了解、規劃、視覺設計到程式開發和最終上線,我們提供全方位的專業服務,確保每一個細節都能夠滿足您的期望,提升品牌形象和用戶體驗,達成您的商業目標。
+ 顯示詳細介紹








 線
線