智慧財產局 - 智慧財產權e網通 線上專利商標申請服務平台
處理
wireframe
傑立資訊-設計部prototype
傑立資訊-設計部UI/UX設計
傑立資訊-設計部前端製作
傑立資訊-設計部後端製作
威喬科技技術
前端開發
- UI/UX設計
- HTML+CSS+Javascript
連結
說明
針對智慧財產權e網通所制定出新的UI/UX『DesignGuideline』,目的為提供未來相關系統開發時,給使用者得到更好的操作、體驗與統一性。
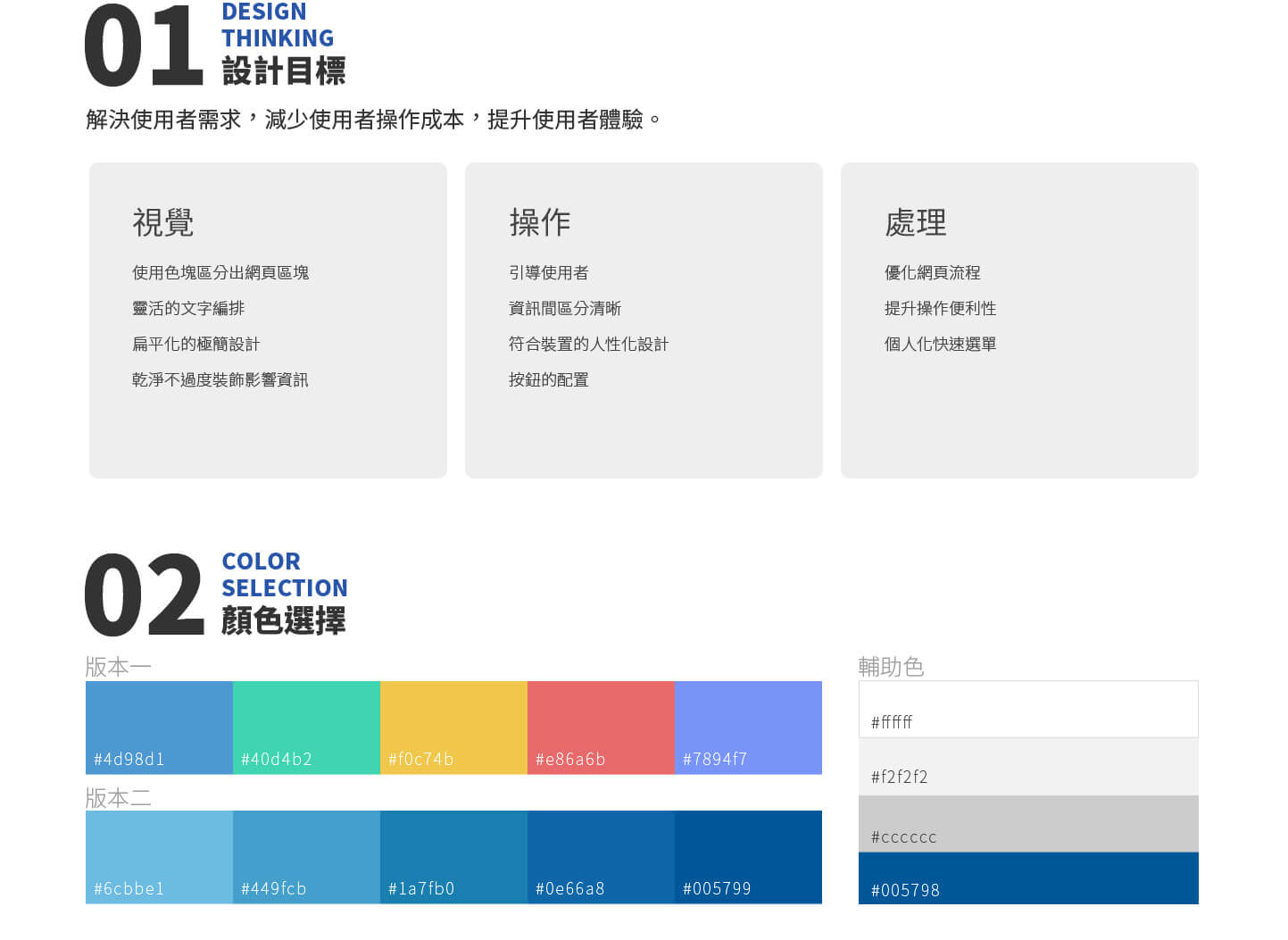
[網頁設計_設計方向]
01 清楚規劃網站分類
02 引導使用操作
03 極簡風的扁平化設計
[使用者體驗]
給予正確方向的引導或提示,「清楚」的原則以文字描述為主,在使用者進行選擇、填寫錯誤或其他的狀況時適時給予幫助。
標示出問題點並提供範例或建議填寫方式,讓使用者順利了解錯誤狀況提高修正效率。
簡潔並非不斷的減少資訊,而是一種效益的概念,目的為充分發揮出每個字句的效用,以資訊與畫面能夠被清楚辨識為「簡潔」的基礎,可以引導使用者專注在畫面中希望被傳達的訊息。
幫助使用者完成操作目的,因此系統應該考量如何引導使用者進行下一步的操作,適時出現對應的訊息以及文字提示,協助使用者的視覺焦點落在有用的訊息上,清楚明確的說明文字,讓使用者操作時減少疑惑。
行動裝置的使用非常普遍,如果使用者方便以單手操作系統,就長遠而言可以加速達成工作的效率,讓在其他使用情境下的使用者都能同時享受到設計帶來的效益,像是逛街拿著物品的使用者,或是在等待公車的使用者等等。對於網頁設計來說是非常貼心的一點喔!!
將介面上的文字字級加大,對於視力障礙或是年紀較大的使用者,是非常貼心且重要的考量。的確許多設計師在進行視覺設計時,會考慮留白或是小字級的文字對於整體視覺美感的影響,但是許多使用者其實更需要的是實際操作與閱讀的便利性。
在畫面上對於訊息內容與背景的顏色對比,清楚的配色方式會對使用者在內容吸收上產生重要的影響。避免使用過於接近的顏色調配,這會讓使用者難以閱讀,同時考量到色盲使用者可能無法區分顏色的差異,因此建議要搭配容易清楚傳達訊息的文字,更能夠配合各種使用條件。
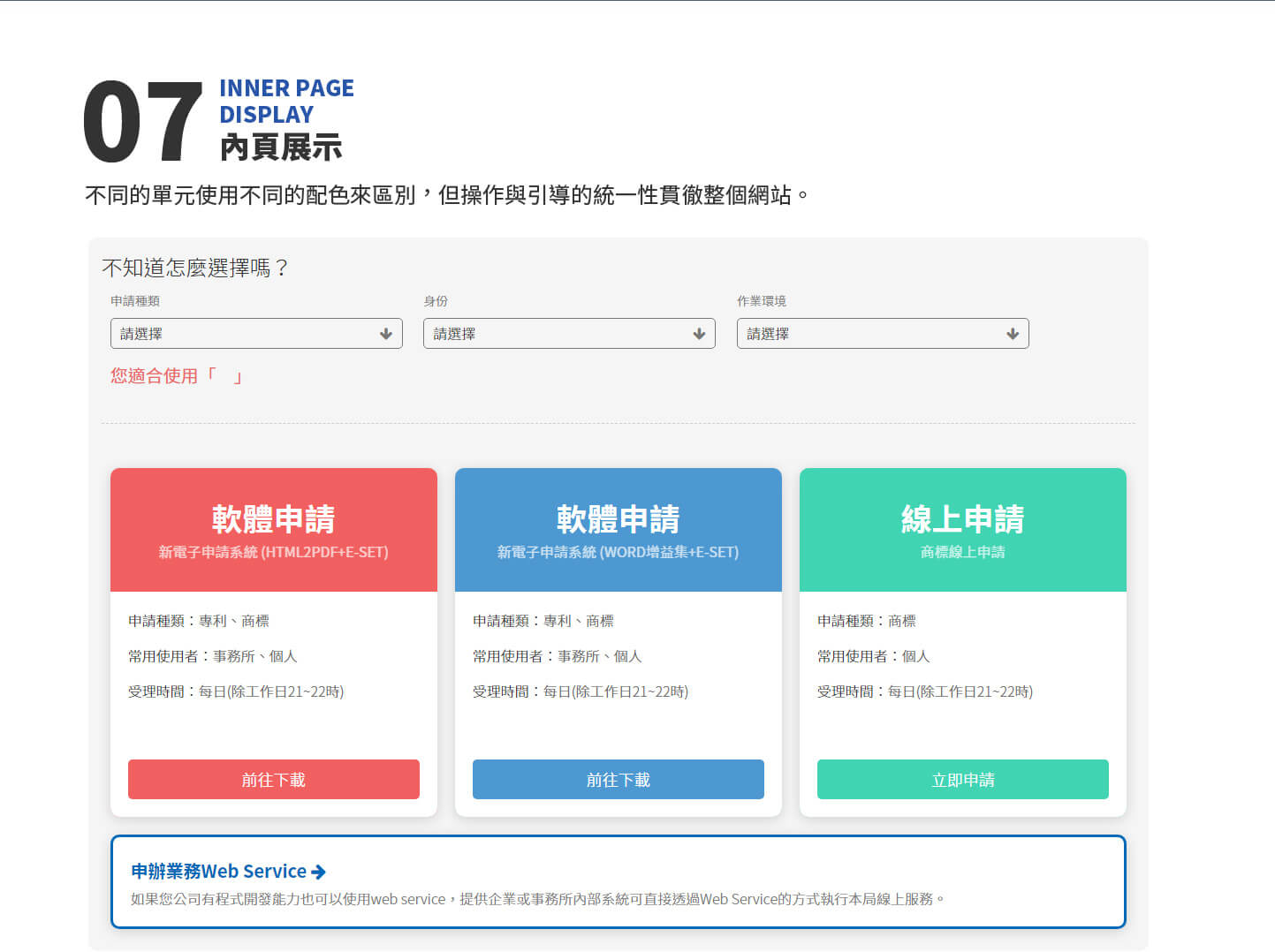
簡潔有條理的資訊架構,順暢的導覽安排以及可預期的操作結果,讓網站的設計符合大多數人的使用情境。
同時為了保護網站的資訊安全,網站安裝了SSL憑證。
響應式(RWD)網頁設計,設計UI/UX使用者體驗,可於各種裝置進行網頁瀏覽(PC、平板、手機)。
+ 顯示詳細介紹









 線
線