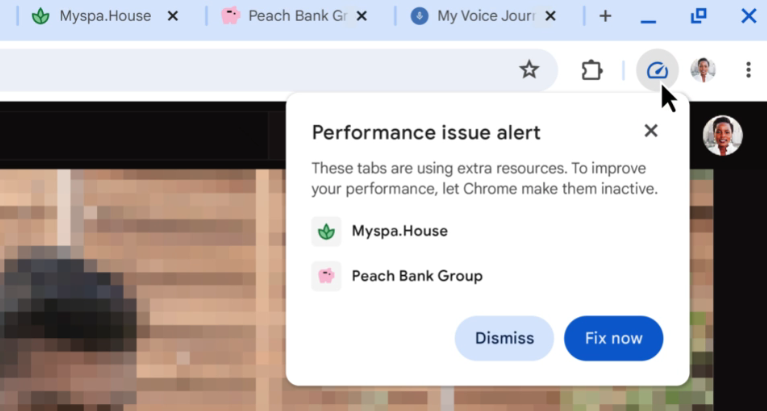
Chrome 130在偵測到使用者瀏覽不順時,會跳出警示通知,協助辨識系統上潛在的效能問題並提供解決方案
文/陳曉莉 | 2024-11-04發表
Google上周釋出了Chrome 130,除了修補兩個安全漏洞之外,另也新增了效能控制功能,能夠主動辨識系統上潛在的效能問題並提供解決方案。
當Chrome偵測到使用者瀏覽不順,例如YouTube畫面開始模糊或卡頓時,會跳出一個「效能問題警示」(Performance issue alert)通知,使用者只要按下「Fix now」就能改善Chrome的瀏覽經驗。

圖片來源/Google
Google說明,此一通知會建議使用者停用某些分頁。不過,使用者也可藉由效能設定來關閉該警示。
另一方面,Google在2022年底推出的Chrome 108新增了Memory Saver模式,以自動釋放沒在使用的分頁記憶體資源。Memory Saver模式原本只有啟用與關閉兩個選項,上周出爐的Chrome 130則提供了中等(Moderate)、平衡(Balanced)及最大(Maximum)模式,其中,Moderate會根據系統需求停用分頁,Balanced會同時考慮系統需求與使用者的瀏覽習慣,Maximum則是最快停用那些不再使用之分頁的選項。
除了效能偵測與新的節省記憶體模型之外,新版Chrome還提供其它效能控制,例如能夠指定那些永遠活躍的網站,或是開啟及關閉那些閒置分頁與分頁記憶體占用的視覺標記。
 背景圖片來源/
背景圖片來源/

 線
線