
Google在部落格上說明了UI開發工具Flutter的最新發展情況,分享Flutter支援複雜網頁應用程式的技術細節。
Flutter是一個開源的UI框架,由Google開發,可快速地建立原生編譯的應用程式介面,一開始僅支援iOS與Android行動平臺,但隨著發展,Flutter越來越受到歡迎,全球現有數十萬工程師使用,而且Google內部開發團隊也越來越倚重Flutter,再加上用來開發底層框架的程式語言Dart,提供了網頁移植性,因此Google在去年的時候宣布,Flutter將會支援更多的平臺,除了桌面、嵌入式裝置之外,還開始支援網頁平臺。
Google正在改進Flutter,使其更容易用於網頁應用程式開發,除了改善基本的操作功能外,使得文字渲染、網頁捲動、導覽和存取性,更符合原本瀏覽器網頁的操作習慣,還強化複雜圖形應用程式的支援,以及提升效能。
Flutter本身是一個多層的系統,提供了一個抽象小工具、動畫和渲染等功能的框架,並且同時也是一個能夠利用系統公開的API,渲染目標裝置畫面的引擎。框架是以Dart撰寫,Flutter會將這些框架元件與使用者程式碼結合在一起,並在編譯時利用樹搖演算法,僅將需要的程式碼下載到瀏覽器中。Flutter採用回應式程式模型,會根據狀態變化更新使用者介面,在每個影格使用瀏覽器底層的API,繪製與改變UI的狀態或是布局等。

在預設情況下,Flutter使用標準的HTML DOM和Canvas技術,在這種模式,引擎會將每個Flutter場景翻譯成為HTML、CSS或Canvas,並以HTML元素樹的形式,將框架渲染到頁面上。Google稱這種方法為DomCanvas後端,不只提供最大的瀏覽器相容性,而且適合短暫的對話,與需要快速啟動的應用程式。
雖然DomCanvas的效能良好,但Google同時發展了另一種後端技術,使用CanvasKit為基礎的後端,這個後端可以使用WebAssembly和WebGL,在瀏覽器中渲染開放圖形引擎Skia的繪製命令,Google提到,之所以他們開始試驗CanvasKit,是因為Flutter行動與桌機版本都使用Skia圖形引擎,且不像是HTML DOM,Skia能夠直接存取低階圖形堆疊。
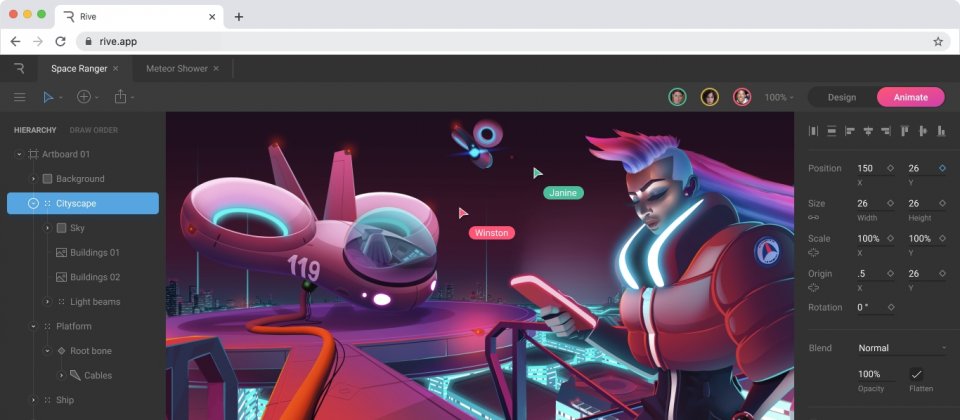
目DomCanvas仍提供較好的瀏覽器支援,更小的程式碼以及更快的初始頁面載入速度,但是CanvasKit讓Flutter開發人員可以利用新的技術,建立圖形密集的網頁應用程式,設計軟體供應商Rive已經使用Flutter,和基於Skia的瀏覽器渲染功能,重新打造了自家的動畫平臺。
未來可能會逐漸走向其中一種後端技術,但是當前Flutter開發者還可以選用符合自己需求的後端。
(本文轉載於iThome,完整文章請至https://www.ithome.com.tw/news/139117觀看)


 線
線