
Google發布了新的WebView開發工具(DevTools),這是一套新的Android裝置上除錯工具,開發者可用來診斷由WebView引起的崩潰,以及網頁平臺功能的錯誤行為。
雖然在多數的情況,Google都建議開發者應該利用標準的網頁瀏覽器,交付內容給使用者,但是在部分情況下,開發者可以使用WebView物件來顯示網頁內容,以提供更好的Android應用程式操作體驗。WebView可視為具有部分功能的瀏覽器,當開發者需要強化對使用者介面進行控制,或是提供進階選項的時候,WebView就能派上用場,讓開發者將網頁嵌入到應用程式中。
WebView是一個可更新的元件,Google持續以更新的方法,改進其穩定性和效能,並加入網頁新功能以及安全性補丁,但Google提到,更新是一把雙面刃,在提升其穩定性和相容性的同時,也可能產生另外的新問題,Google還表示,由於所有應用程式都存在臭蟲,要在應用程式中載入網頁內容,更是有其挑戰性,WebView崩潰很容易成為應用程式的痛點。
要對WebView崩潰測試並不容易,因為容易跟Java和C堆疊追蹤混淆,因此為了讓開發者可以提早發現問題,Google釋出WebView Beta計畫,開發者可用來對WebView程式除錯,為了方便,WebView開發工具就包含在WebView中,開發者只要使用WebView Beta就能啟用WebView開發工具。WebView Beta計畫可以讓開發者在新版WebView發布到使用者裝置之前,就讓應用程式開發者先用到新功能,並且回報相容性問題。
為了讓崩潰更好處理,Google讓開發者能方便地存取WebView內建崩潰回報工具,只要在WebView開發工具中點擊按鈕,就能看到裝置上最近由WebView所造成的崩潰列表,強制上傳未回傳的崩潰報告,並且提交成為臭蟲報告,Google會根據這些資訊改進WebView。

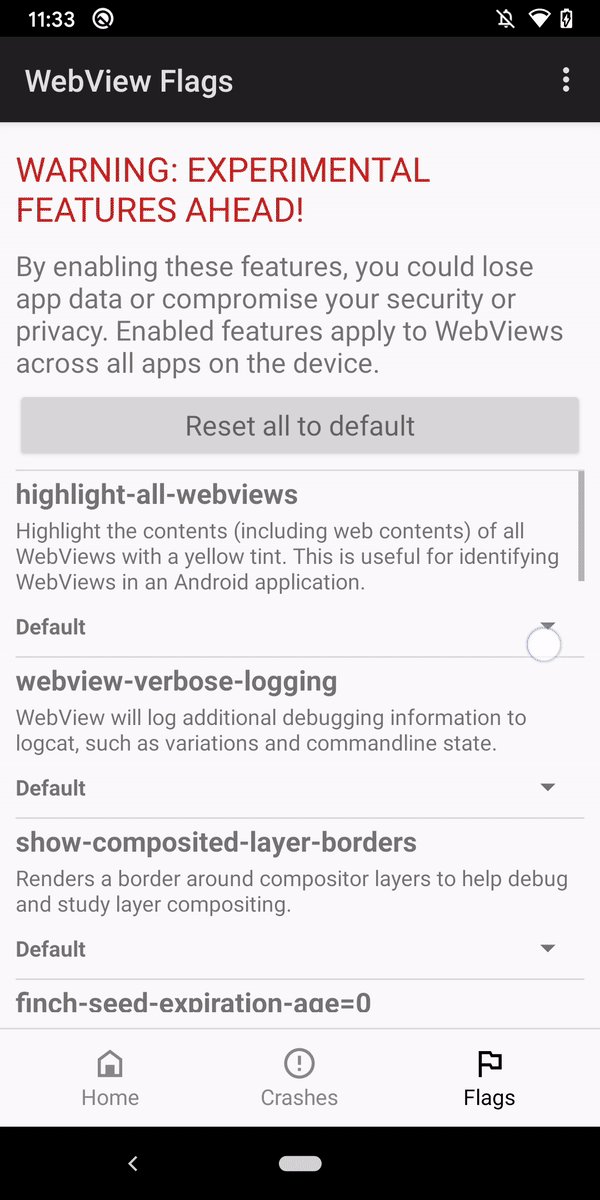
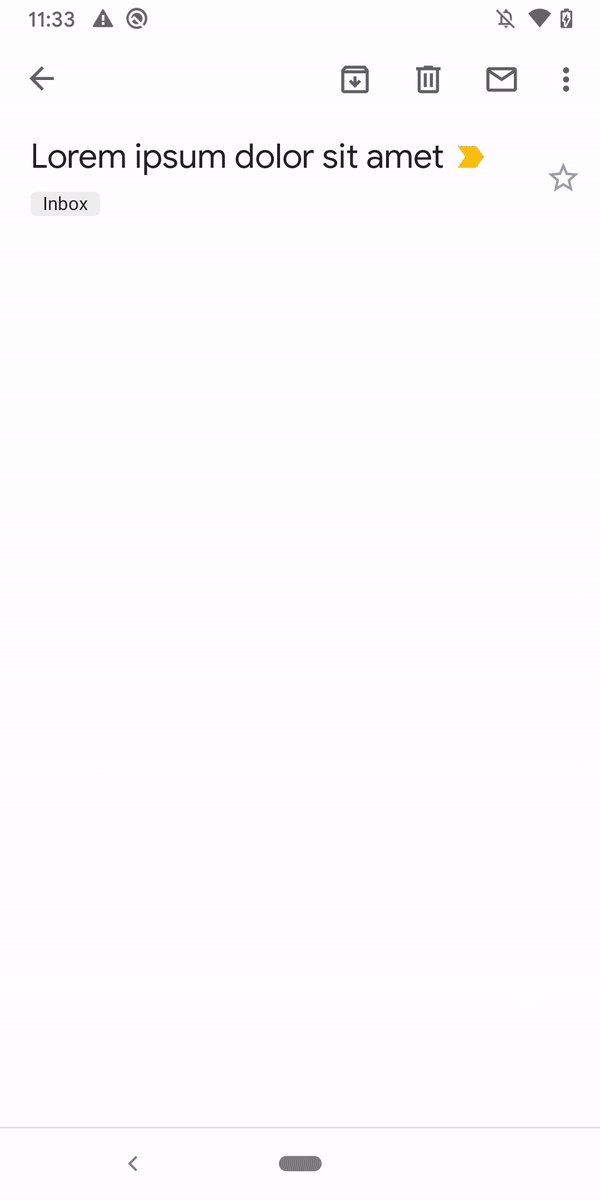
不過也並非所有的錯誤都會導致崩潰,也有可能是新功能改變程式行為,破壞了Android應用程式,Google提到,Chrome團隊在每個WebView版本都啟動多個新功能,這常需要時間確認潛在的問題,而WebView開發工具則能發揮作用,提供控制與實驗功能,以進行網路平臺相容性測試;Google提到,使用WebView開發工具可以幫他們找出臭蟲所在。
從最新的WebView Beta版本開始,就包含了WebView開發工具的啟動圖標,開發者可以在應用程式中對WebView除錯。在即將發布的版本,WebView開發工具還將加入功能旗標功能,讓開發者在測試裝置上更方便地試驗程式相容性。


 線
線