為什麼要學會運用負空間?
因為負空間掌握得好,它能給版面更多呼吸空間,讓版面元素間的關係井然有序。
負空間的概念
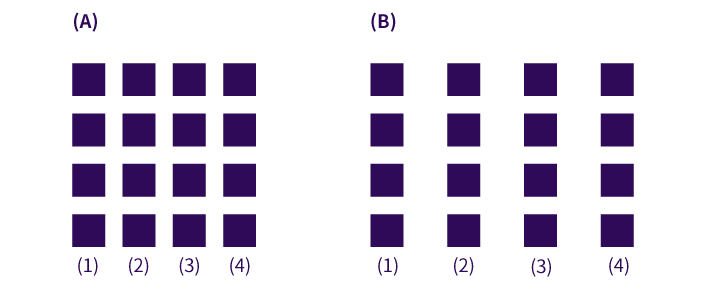
負空間簡單來說就是元素之間的空間。也可以套用格式塔原理的接近性原則。簡單說明一下格式塔接近性原則;我們的眼睛和大腦較容易將接近的事物組織在一起。如下圖所示,先來觀察圖(A),它是由四個方塊均等分布組成,也因此我們的大腦很容易將這些視為一個整體。再來看圖(B),若我們將間距拉開,很神奇的是,它們看起來就像是四條獨立的方塊組。這就是格式塔原理的接近性原則。

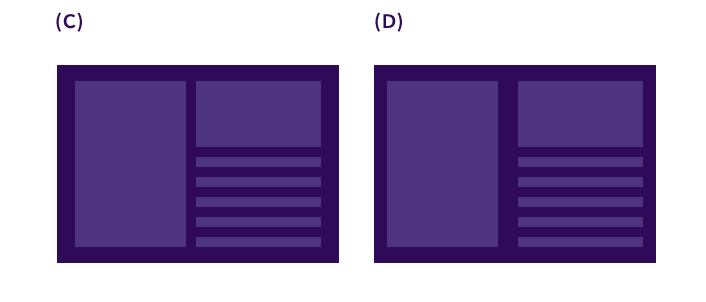
舉另外一個例子;先來看圖(C),它是一個很基本的圖文配置,左邊大圖右邊圖加上文字。由於元素間的距離都是均等的狀況下,我們很自然會把左右兩塊看成是一個整體。再來看圖(D),我們稍微移動了左邊大圖與右邊圖文間的距離,我們可以發現元素間的關係產生微妙的變化。現在看起來就把左右兩側的關係拉遠了,變成兩個整體!

這代表我們能藉由調整負空間來改變元素間的關係。
延伸閱讀
如果想多了解格式塔原理可以參考這篇,這位大大寫的文章寫得非常詳盡。


 線
線