
為了準備我計劃推出的 Sketch 和 SVG 工作流程課程,我跟很多剛入行和資深的設計師討論使用此格式的方法。我注意到一個對於 SVG 的共通誤解:
我們常常覺得 SVG 就像點陣圖片一樣,例如 PNG,但是可以有無限大的解析度。只不過,它真的不是這樣。
我的看法是:SVG 有些東西比較艱澀。輸出 (exporting),或是更精確的說法,從 Sketch* 到最終圖片的流程,會只需幾秒鐘,但也可能是 10 分鐘,這得視設計和圖片使用方法而定。如果要讓 SVG 完美符合需求,你可能要以某些方法修改 Sketch 圖層 (layers),或是調整輸出的語法。這看起來很複雜又枯燥乏味,但是並不困難,而且就此進入 SVG 全新可能性的世界。
因為,儘管有這些不同之處,SVG 的優異品質簡直滿出來了。我們會先介紹這幾點(因為很有趣),然後說明如何開始用務實的觀點看待 SVG。
*註:我的設計工具選擇用 Sketch,但是這篇文章裡的概念同樣可以用在 Adobe Illustrator 等大多數其他工具。
簡略的技術定義:
SVG 是可縮放向量圖形 (Scalable Vector Graphics) 的縮寫。它是一種圖形格式,就像 JPEG 或 PDF,它們的特色就是不被限制於某種解析度。這是因為 SVG 以向量圖形組成,而不是像素。雖然它們可以用在許多不同地方,但用在網站就是如魚得水。接下來的範例會展現它們的潛力。

為什麼 SVG 如此好棒棒?
之前已經有很多人仔細讚美過 SVG 了(如果你是網站開發者,請看 Chris Coyier 的閒談 SVG Is for Everybody,是技術成分比較多的介紹。)在這篇文章裡,我特別介紹設計師關心的 5 個特色。

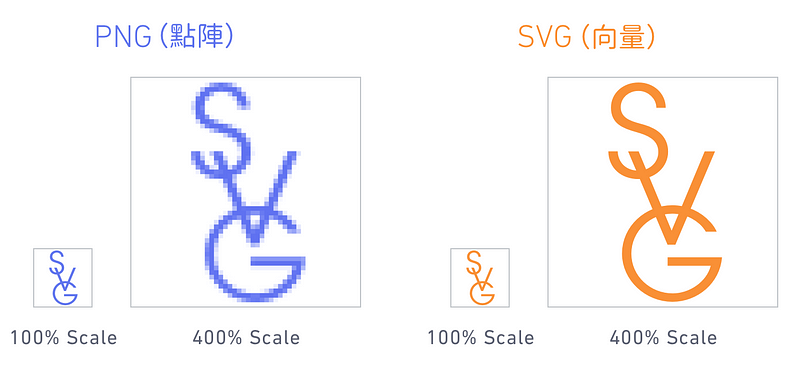
任意尺寸,不會馬賽克
SVG 就像 Sketch 裡的 Artboard。雖然它們有寬和高的設定,但是也包含無限的細節。因為裡頭的圖層、元素都是向量圖形,所以一幅 SVG 能夠以任何尺寸呈現,而且不會出現馬賽克。

少少的檔案大小
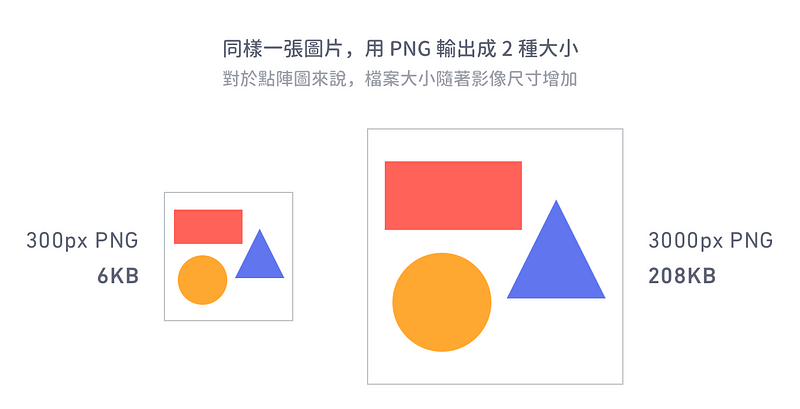
只要你不是把 SVG 用在照片(這是 JPEG 的用途),大多數的情況下 SVG 佔用的容量比 PNG 或 JPEG 少非常多。

這是因為決定一張影像(像是 PNG 或 JPEG)檔案大小的因素是解析度。一般來說,3000x3000 的像素圖片一定比 300x300 的大。

不過,影響 SVG 的主要因素是細節:圖片裡設定多少圖層和自訂漸層、遮罩、特效,長寬幾乎不影響容量。對於大多數的圖示還有其他設計元素來說,在檔案大小(還有讀取時間)方面,SVG 完勝。
如果是 GIF,這幅動畫會超過 400KB,但是 SVG 只要 3KB!
還想知道更多關於SVG嗎?? 那就動動手指點擊下面連結吧!!



 線
線