
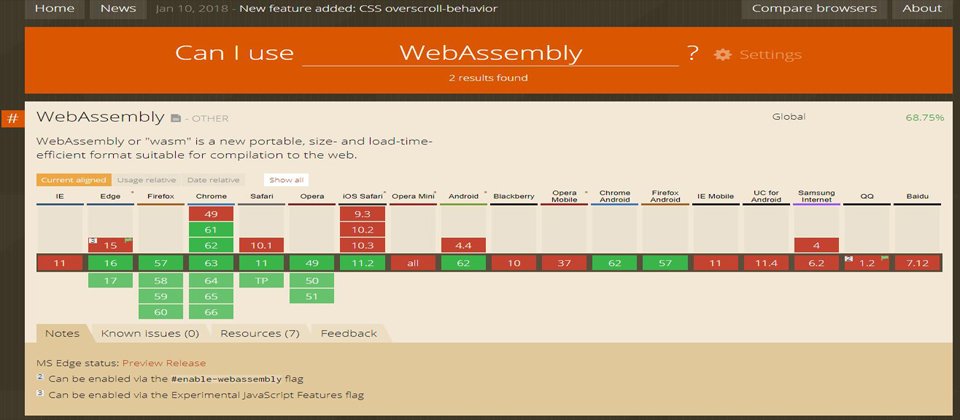
※ 目前主流瀏覽器,如Chrome、Firefox、Edge和Safari最新版本都已經支援WebAssembly,圖中綠色區塊為已支援的版本,但臺灣老舊電腦慣用的IE則不支援(圖片來源/CC 4.0 by Caniuse.com)。
如果網頁應用能再快20倍,世界會有什麼不一樣?JavaScript原本只是為了補強Netscape瀏覽器在HTML網頁在互動性上的不足而誕生的輕量級腳本語言,JavaScript之父Brendan Eich只花了10天,就設計出這款語言,連命名都只是行銷策略,要藉助「Java」語言的名氣來宣傳,沒想到,這個輕量級語言,卻成了20年多年來網頁應用的主角。
幾乎所有網頁應用幾乎都離不開JavaScript,是少數甚至可說是唯一一個可以橫跨各種裝置都支援的程式語言,不論是筆電、手機或伺服器,甚至是穿戴型裝置、車載系統或VR眼鏡,只要是瀏覽器可以執行的地方,就可以執行JavaScript。
執行效能遠不如靜態程式語言是JavaScript的致命缺點
但Brendan Eich也坦言,JavaScript有一個致命的缺點,他在JavaScript語言問世20週年的回顧演講上就指出,為了讓JavaScript的開發更彈性,也更容易,採取了動態型別的設計,這也讓 JavaScript的執行效能,遠不如靜態語言。許多需要高效能或密集運算的應用,例如3D即時遊戲、多媒體影音剪輯等,過去都很難單靠JavaScript來實做。
直到2015年中,一手催生JavaScript語言的Brendan Eich,和Mozilla、Google、微軟的工程師們合作發起了W3C WebAssembly社群小組,要來重新發明JavaScript網頁應用,提出了WebAssembly概念,顧名思義,就是Web的Assembly(組合語言)形式,要讓網頁應用也能擁有二進位Bytecode的執行格式,Brendan Eich指出,甚至可以讓JavaScript程式的執行速度快20倍,讓網頁應用也能像桌面原生應用一樣的執行速度。
經過5年努力,終於在2017年,WebAssembly獲得主流瀏覽器支援,除了最早支援的Firefox,不論是全球瀏覽器市占最高的Chrome,微軟新一代瀏覽器Edge或是蘋果的Safari,都紛紛支援WebAssembly,甚至近9成行動裝置的瀏覽器環境,都可以執行WebAssembly格式的Bytecode網頁檔案。
Mozilla新興科技部門院士David Bryant也認為,過去定義網頁技術的三原色:HTML、JavaScript及CSS外,現在也應該將WebAssembly納入標準工具之一,在這股潮流之下,WebAssembly儼然成為重新定義未來網頁技術的要角。
WebAssembly主要提供兩大好處。首先,採用WebAssembly的網頁應用是二進位格式的檔案,比起JavaScript的處理速度可以快上20倍。在行動應用上,原先程式碼的解析過程,就要花上不少時間,而透過WebAssembly,使用者也可在瀏覽器上執行線上串流、影音編譯等工作。
WebAssembly可以結合兩大領域語言的優勢
而且,透過WebAssembly技術,對於C和C++開發者而言,就可以多加使用既有的JavaScript前端套件。反之亦然,使用JavaScript的前端開發者也可以呼叫C、C++的函式庫,比方說,當網頁執行複雜運算,導致效能下降時,就可以直接使用C或C++語言改寫,編譯成WebAssembly執行。 Mozilla臺灣研發經理陳侃如認為,JavaScript的優點就是,可以快速開發;而C與C++的優點,就是效能表現,「透過WebAssembly,就可以結合這兩大領域程式語言的優勢。」陳侃如表示。
另外,WebAssembly也很注重安全機制,程式會在瀏覽器的沙箱環境執行。陳侃如解釋,既有C或C++程式碼,可能本來就隱含程式臭蟲,導致系統當機。不過使用WebAssembly之後,「開發者就可以在網頁瀏覽器中處理這些例外情況」,因此,即使舊有程式碼有問題,也不會造成瀏覽器當機。
強調運算效能的網頁應用程式,都是WebAssembly的潛在市場
目前,WebAssembly的使用情境,除了遊戲相當具有市場潛力,舉凡需要強調運算效能的情境,都可能是WebAssembly的潛在應用情境。例如,像是在瀏覽器上提供修圖服務的業者,利用WebAssembly加速,也可以達到接近本機效能的速度,或者是線上音樂串流、影音直播業者,也能透過WebAssembly解碼。
陳侃如也透露,雖然WebAssembly的命名「強調Web應用」,不過它也有考慮在非Web執行環境,未來Mozilla因應未來輕量環境的硬體執行需求,也規畫支援樹莓派等嵌入式裝置,使其也可以執行WebAssembly。
而WebAssembly威力在於,除了可以讓既有C、C++語言編譯成WebAssembly格式在瀏覽器中執行,解放了舊有程式碼再利用的門檻,開發者不需要重新撰寫程式碼就能轉換成瀏覽器上的執行格式,讓既有龐大的C、C++程式碼,也能在網頁時代下重新利用,獲得新生命。甚至,如David Bryant所說:「雖然聽來很不實際,但理論上,即使開發者完全不了解JavaScript也可以進行網頁開發。」他舉例,網頁遊戲應用開發團隊的分工,能切割得更為精細,原本既有JavaScript開發者仍能沿用其慣用的開發工具,而偏好其他程式語言的使用者,可以專注心力開發遊戲引擎、遊戲邏輯設計,利用WebAssembly檔案,讓新程式碼可以在既有平臺上繼續運作。除了開發者,網頁應用開發框架業者也能受益於WebAssembly。
David Bryant表示,既有的JavaScript開發框架業者,即使導入了WebAssembly,也能繼續使用原本的API,「不只效能提升,還能開始整併其他程式語言。」
而且不只這兩種語言,現在也有開源專案和工具,能快速將大型商用軟體常用的Java語言,或是微軟的.NET語言的程式碼,都能轉換成WebAssembly格式,然後放上網頁執行,而JavaScript語言也有工具,可以直接將程式碼編譯成WebAssembly格式,如Walt,讓現有網頁程式也能快速獲得高效能。
WebAssembly仍然相當仰賴JavaScript
不過,JavaScript與WebAssembly兩者之間,也有著微妙的依存關係,引起許多開發者的討論。而陳侃如表示,JavaScript與WebAssembly仍是互相合作關係,由於現階段WebAssembly仍然相當仰賴JavaScript,開發者無法利用C語言去呼叫瀏覽器API,「現階段WebAssembly可以達成的目標是,匯出部分函數給JavaScript使用,或是WebAssembly直接使用JavaScript的內建函數」,而未來開發方向,是讓WebAssembly能直接使用JavaScript物件,以及瀏覽器的API。
雖然WebAssembly會持續演進,不過JavaScript仍然有其重要性在,「因為它仍是瀏覽器原生支援的程式語言」,陳侃如認為,網頁開發者可以專注開發JavaScript程式。但如果開發者想要使用WebAssembly,仍然是需要經過編譯的階段,透過更為複雜的步驟,才能串接JavaScript與WebAssembly。
他也強調,目前Mozilla認為,兩者會是互補關係。需要效能或者是想要執行老舊程式碼的開發者,可以透過WebAssembly解決。而且,現階段市面上也有許多評價良好的JavaScript框架,「該程式語言的生態系相當完整,不可能一夜之間大家就放棄JavaScript。」
WebAssembly技術5大特性
特性1 二進位網頁檔案處理速度比JavaScript快20倍
特性2 不僅有C和C++,連Java和.NET都可以支援
特性3 wasm二進位檔也能像HTML具有可讀性
特性4 不只3D遊戲或多媒體,複雜深度學習應用也能用
特性5 四大主流瀏覽器都支援,9成行動裝置都能跑
資料來源:Mozilla、Netmarketshare,iThome整理,2018年1月


 線
線