
因此身為網頁前端設計師的朋友,這十個外掛絕不容錯過,讓你在設計網頁時,可更加的方便,同時經由這十隻外掛,可讓你的Chrome瀏覽器,就像一個除錯器,有任何問題,都可立即的反應出來,因此現在就一塊來看看,梅干平常必裝的十個網設套件吧~當然各位若有私房武器,也歡迎分享囉!
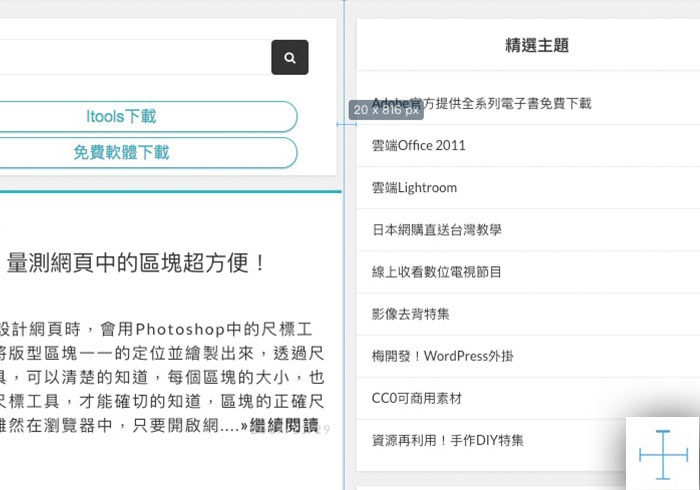
一、Page Ruler 測量區塊尺寸:透過Page Ruler可以快速的測量出,網頁區塊中的尺寸大小,甚至也可以追踨元素的區塊大小。
網頁設計師必備十大Chrome外掛總整理" src="/downloads/image/20171201/chrome-webdesign-extension_01.jpg" style="height:420px; width:600px" />

三、Grid Ruler 尺標工具:Grid Ruler尺標工具,可利用格線,將區塊與區塊間,進行對位的動作。

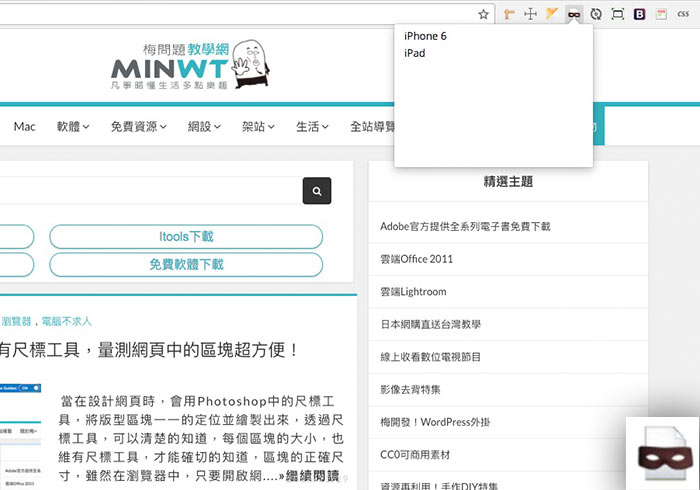
四、User-Agent 瀏覽器偽裝器:User-Agent可將Chrome瀏覽器,偽裝成各種瀏覽器,像是iOS、Android、IE....等。

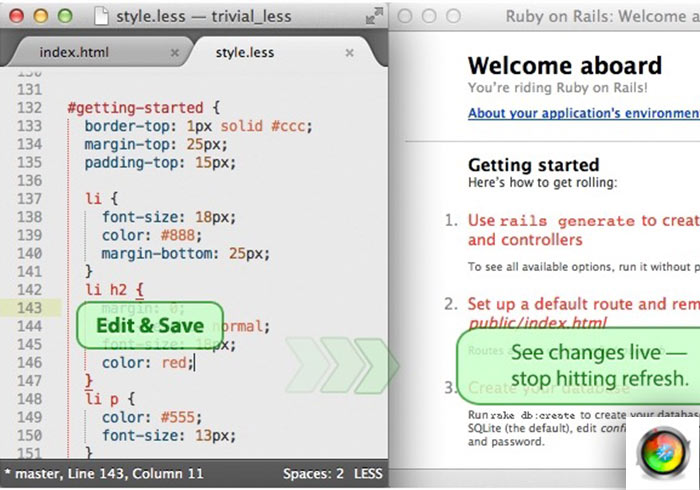
五、LiveReload 即時預覽:透過LiveReload可實現,當在編輯網頁時,按下儲存時,網頁同步進行更新與預覽結果畫面。

六、Window Resizer 調整瀏覽器視窗顯示大小:Window Resizer可以調整Chrome瀏覽器,視窗的顯示大小,以及了解在各解析度下,網頁的呈現效果如何。
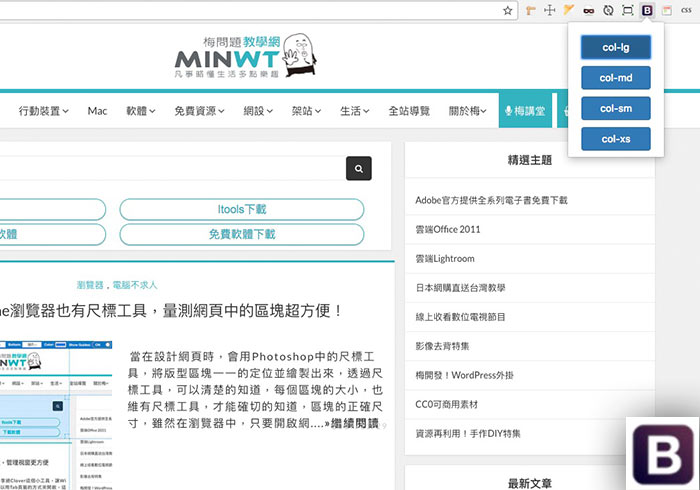
七、Bootstrap 3 Resize RWD 瀏覽器視窗大小:Bootstrap是目前相當主流的RWD套件,因此透過該外掛,可以快速的將視窗,依照Bootstrap的裝置解析,調整視窗的顯示比例。

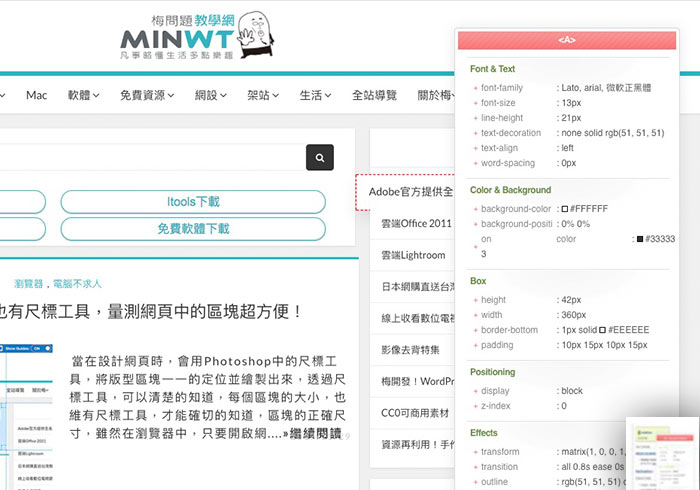
八、CSSViewer 即時顯示網頁元素CSS樣式設定:透過CSSViewer,當滑鼠滑到元素上,立即會顯示該元素的CSS樣式設定值。

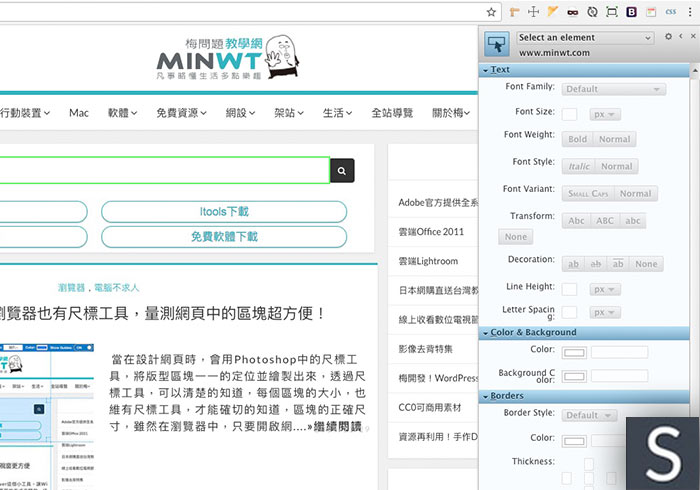
九、Stylebot 暫存調整CSS樣式設定值:當透過Stylebot俢改網頁樣式時,會將設定的參數位暫存起來,即便重新整理網頁,設定值也不會因此不見。

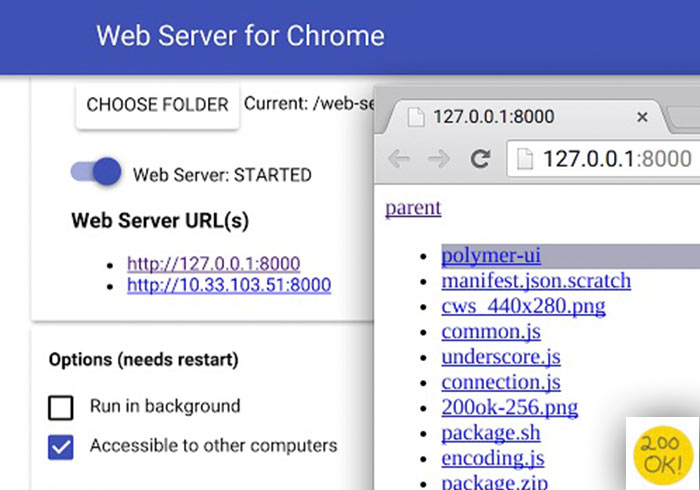
十、Web Server 本機伺服器:Web Server將電腦模擬成一台主機,但只針對靜態頁面,透過Web Server可讓手機、平板,連到本機電腦,預覽網頁畫面的結果。



 線
線