測量尺寸與視覺尺寸
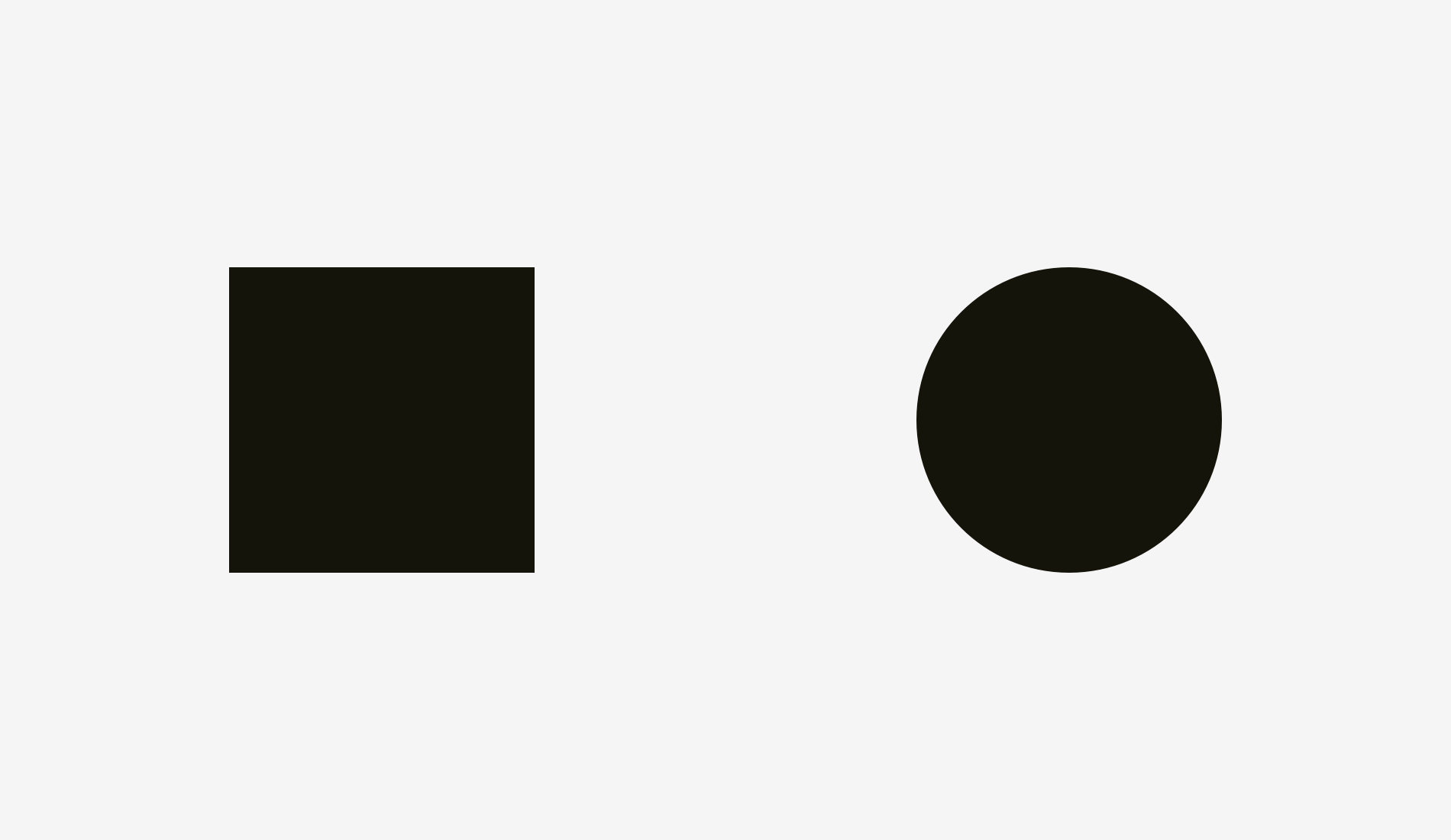
400 像素 (pixel) 的正方形,和 400 像素的圓形,哪個比較大?從幾何學來看,寬高都是一樣的。但是,請看下圖。我們的眼睛立刻察覺正方形比圓形還重。這裡順道一提,視覺效應適合使用重量相關的字來形容。

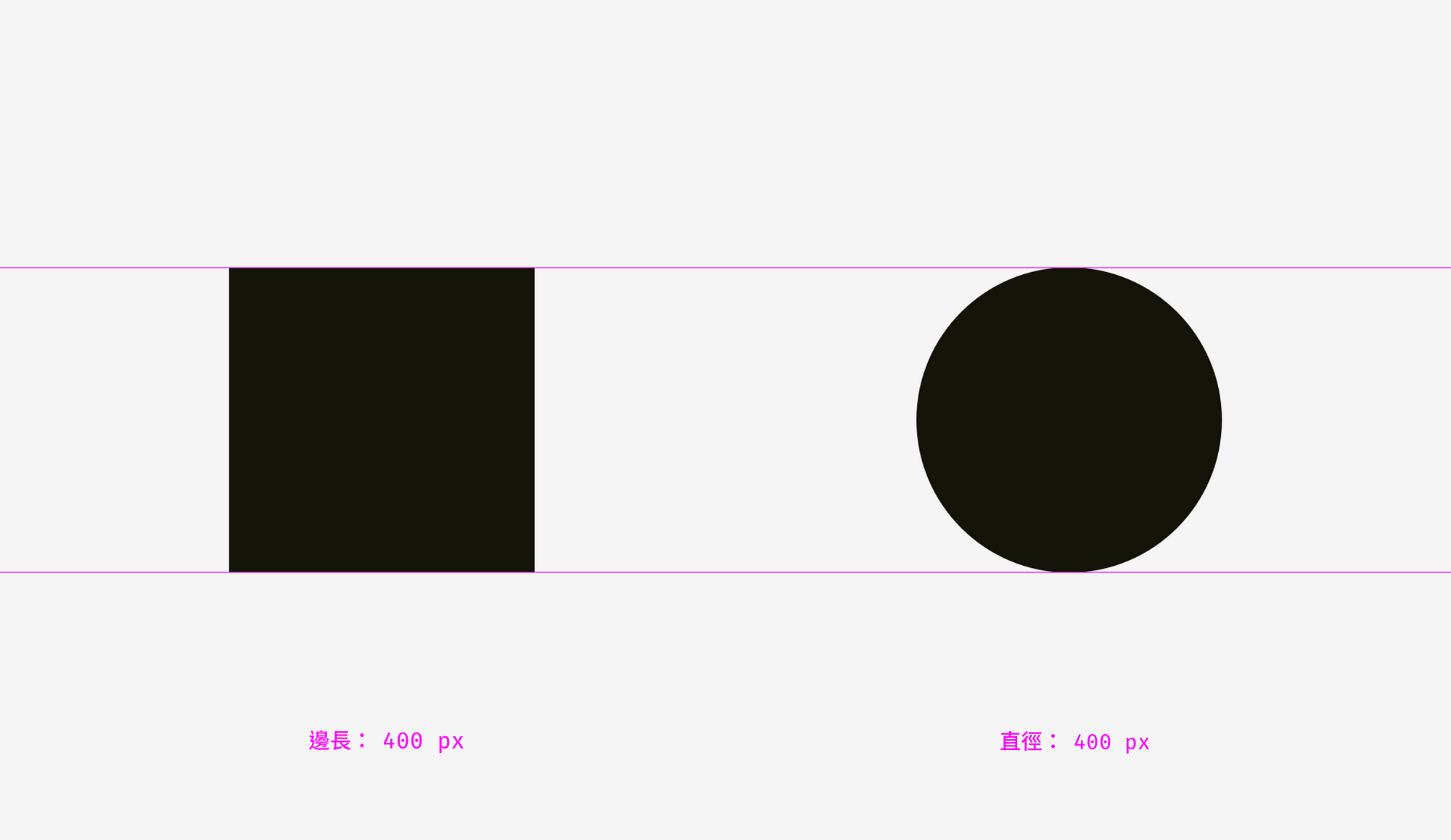
你可能還不相信圖形是精準畫出來的,這裡是加上輔助線和數字的版本。

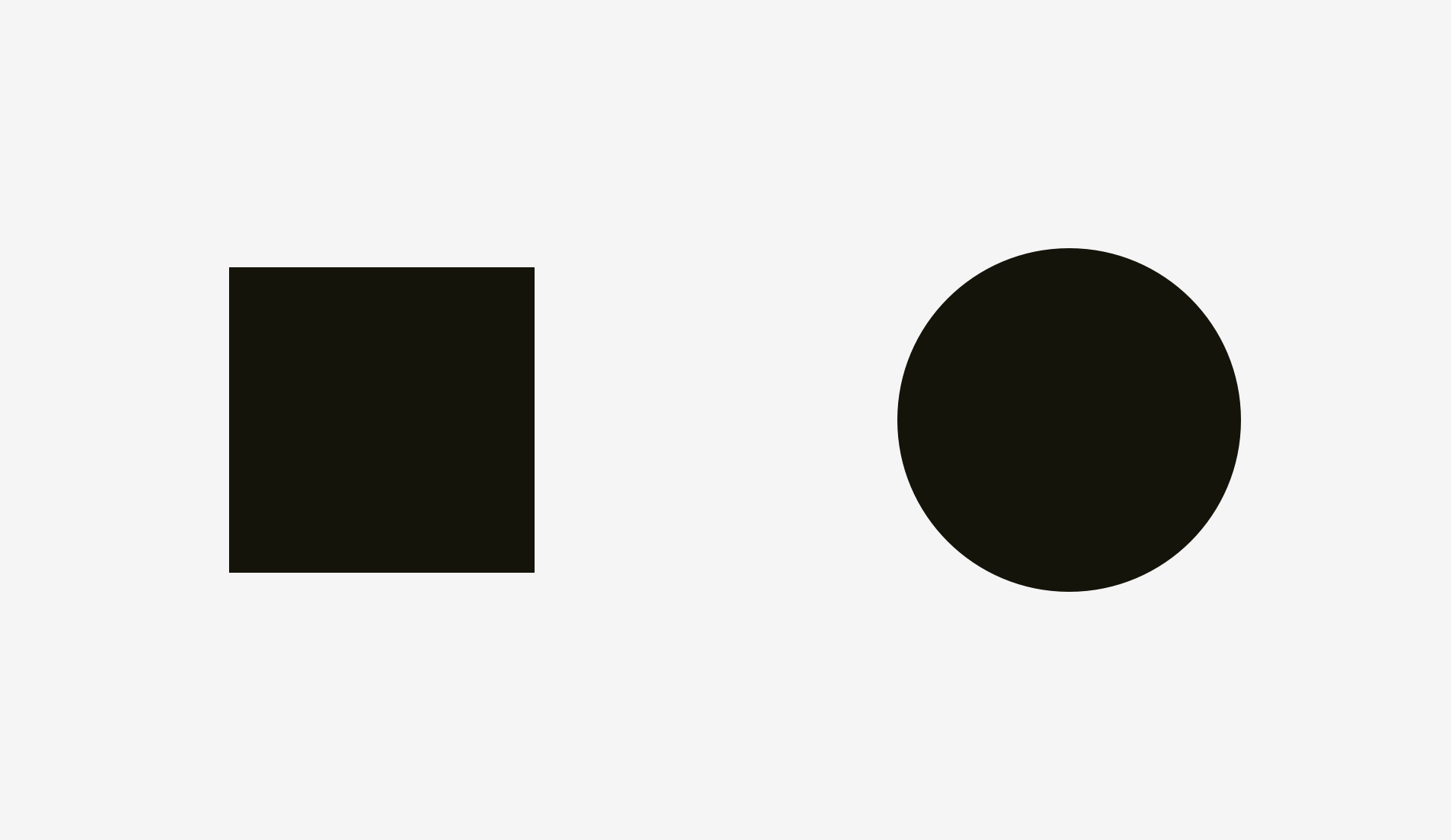
再來看看這組正方形和圓形。你覺得它們的視覺重量一樣嗎?

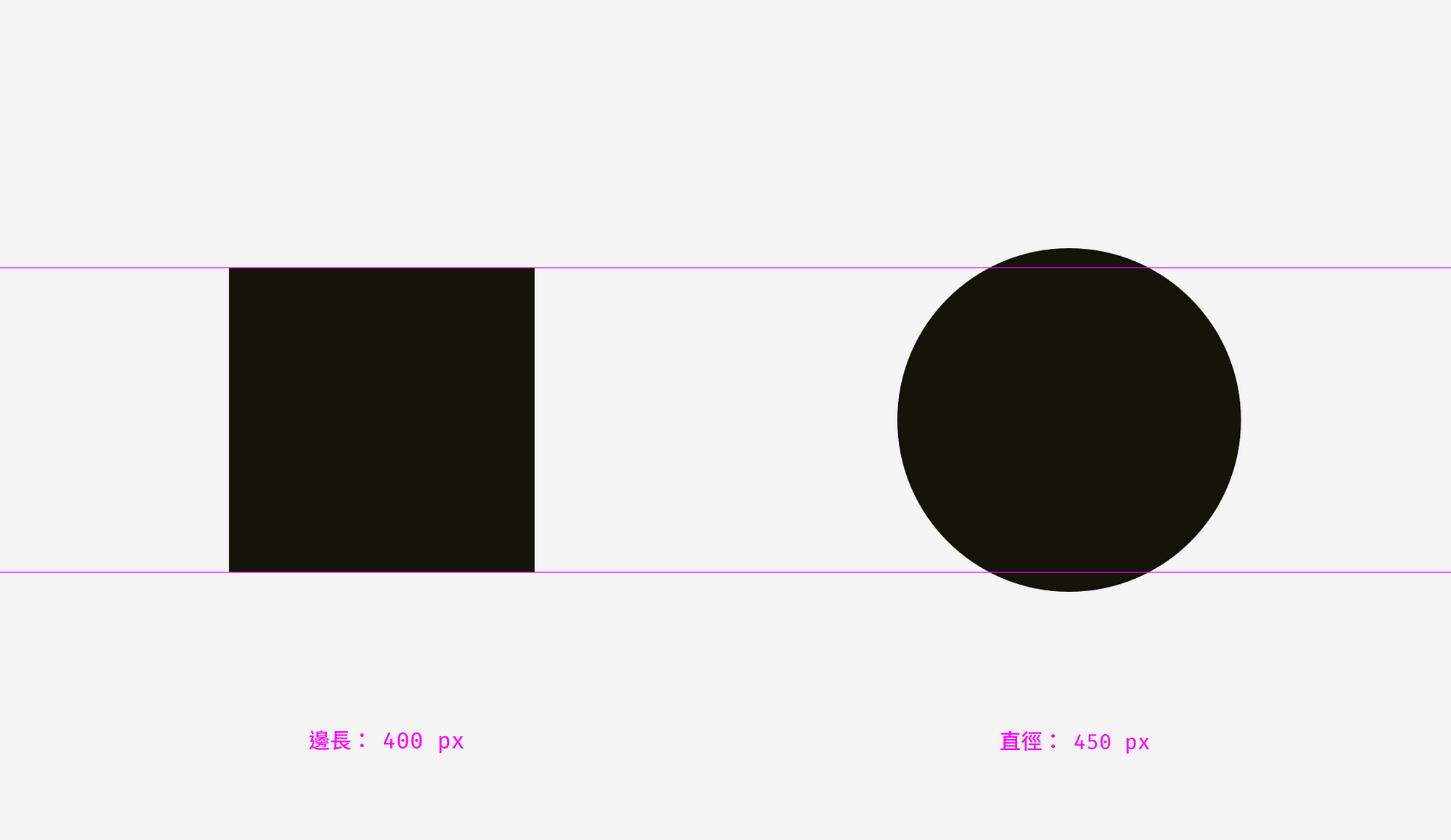
對我來說,肯定是的。至少,很難立刻就分辨出哪個比較重。這是因為圓形的直徑多了 50 像素。

我把第一個(400 像素的正方形與圓形)和第二個(400 像素的正方形與 450 像素的圓形)範例裡的圖形重疊,來解釋為何會這樣。如同下圖可以看到:正方形比圓形多出 a區域,而圓形比正方形多出 b 區域。左邊可以看出正方形完全大過圓形,如同 4 邊都圍繞住。而右邊的圓形與正方形是均等的;沒有任何一個形狀把另一個包圍住,都有 4 個不相鄰的零碎部分。



 線
線