HTML5 Web Notification語法
如果流覽器支援Web Notification,不考慮私有首碼,則window.Notification就會是一個有很多靜態屬性和實例方法的函數。基本上,Web Notification所有的語法都是圍繞Notification這個函數來進行的。
顯然,通知這種事情是有可能擾民的,因此,必須經過用戶同意才行。因此:
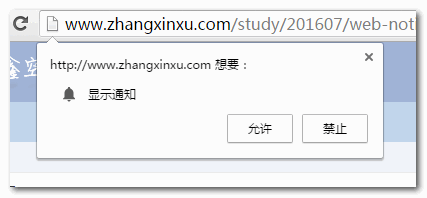
1.Notification.requestPermission()
這是一個靜態方法,作用就是讓流覽器出現是否允許通知的提示

語法目前有新舊兩種,下面這個是最近規範上更新的基於promise的語法:
Notification.requestPermission().then(function(permission) { ... });
下面這個是基於簡單的回調:
Notification.requestPermission(callback);
其中callback是可選參數,根據MDN的說法,Gecko 46開始捨棄了這種語法,但是,我自己使用FireFox 47測試,跑得很正常(有part4的截圖為證)。難道FireFox的版本號不等同於Gecko的版本號?
無論是then中的還是直接callback函數的參數都是一樣的,表示當前是否允許。只會是granted, denied, 或default.
其中granted表示用戶允許通知,denied表示用戶嫌棄你,default表示用戶目前還沒有管你。
Notification.requestPermission().then(function(result) {
// result可能是是granted, denied, 或default.
});
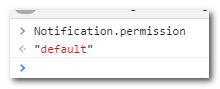
2.Notification.permission
這是一個靜態屬性。表示是否允許通知,值就是上面的granted, denied, 或default.
默認情況下,Notification.permission的值是'default':

因此,Notification.requestPermission()的回調方法中,可以不使用result參數,直接使用Notification.permission獲取當前的通知狀態。
現在,用戶允許出通知了,我們也知道可以出通知了,下面剩下的就是顯示通知了。
3.new Notification(title, options)
通過new構造,顯示通知。其中title是必須參數,表示通知小框框的標題內容,options是可選參數,物件
4. Notification.close()
通知顯示了,如何關閉呢?可以通過調用Notification.close()實例方法,實際上,通知如果你放著不管,一段時間後就會自動隱藏,具體多久不詳,我估摸著5秒有的。
5. 事件句柄
Notification.onclick
點擊通知,然後……
Notification.onerror
通知顯示異常,然後。例如,明明Notification.permission是default,你還讓我顯示。
下面這些呢有必要獨立出來,雖然現在是支持挺好的,但是,由於目前規範並沒有把它們列入其中,所以,未來有可能瀏覽器就不支持了。
Notification.onclose
通知關閉了,然後…… 無論是用戶手動關閉,還是直接Notification.close()關閉都會觸發該該事件。
Notification.onshow
通知顯示的時候,該干嘛幹嘛~~
6. 其他屬性值
除了Notification.permission外,Notification還有很多其他只讀屬性值,但是,基本上和上面的options參數一致,返回的值也是options和默認值的合併值(如果瀏覽器支持的話)。


 線
線