1.簡約設計的演化
在 2017 年,我們將繼續採用簡約介面,而「complexion reduction」將是一個大趨勢。極簡主義設計旨在通過清晰的視覺交流來解決用戶的問題,這將會透過重視用戶內容多於用戶介面來實現。簡約的用戶介面結合良好的可用性能將會使用戶在操作過程間留下深刻印象:一個容易瀏覽、簡單的應用程式可以是一種非常強大的溝通形式。

Sky 應用程式削減分散注意力的元素,讓用戶能專注於內容上。
2. 更多的微互動
微互動在 2016 年於網路間引起廣泛的關注,而它亦將會是 2017 年的趨勢。微互動通常以細微的動畫形式出現,在用戶體驗設計中發揮著至關重要的作用,特別是在行動裝置上,我們每次使用應用程式都會接觸到數以千計的微互動。微互動透過傳達狀態和變化、引導注意力到某些區域,以及為動作提供反饋來協助創造難忘的體驗。

透過這種微互動讓用戶知道發生了甚麼事情。
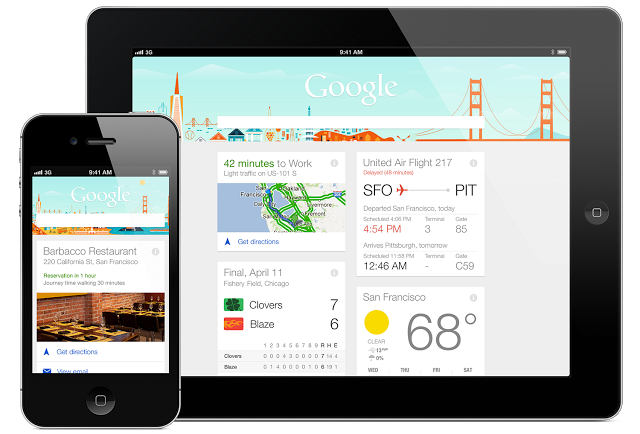
3.影片為王
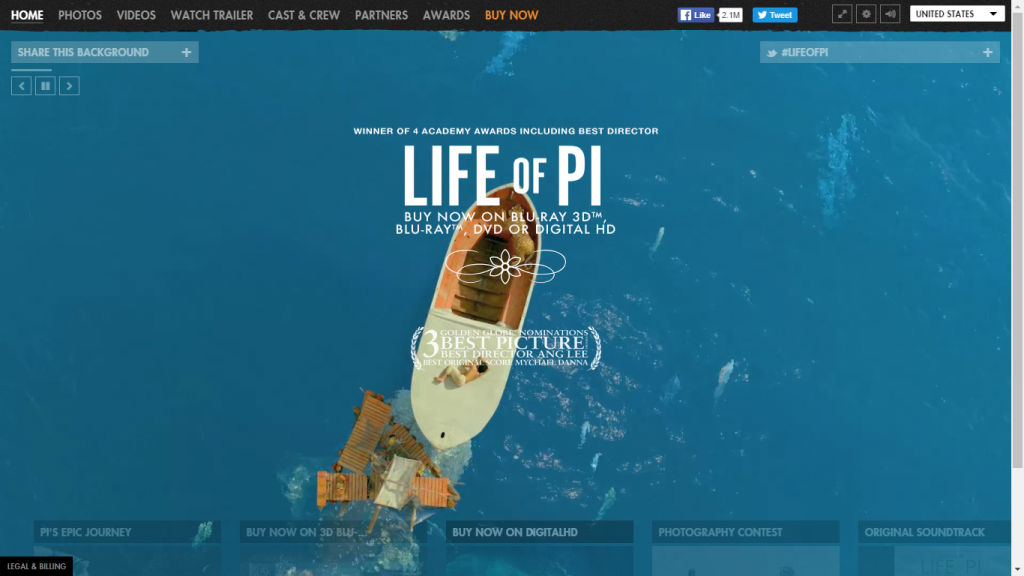
視覺被認為是人類眾多感官中最強的一種。圖像長期以來一直是用戶介面設計的主要內容,它的成功慢慢為其自然的繼承者- 影片創造了條件。有人說一張圖片能描繪千字,但一段影片卻能達到十倍的效果。這是因為傳統的圖像是靜態,而影片卻是動態的。影片擅於抓住用戶的注意力,更是一種有效的視覺敘事手法。它能從一開始就吸引用戶,特別是用作為首頁背景時。

影片將為用戶帶來更動態的體驗,2017 年,豐富、互動和全螢幕影片將被大量運用,用來吸引用戶和說故事。
4.豐富的顏色和誇張的字體排版
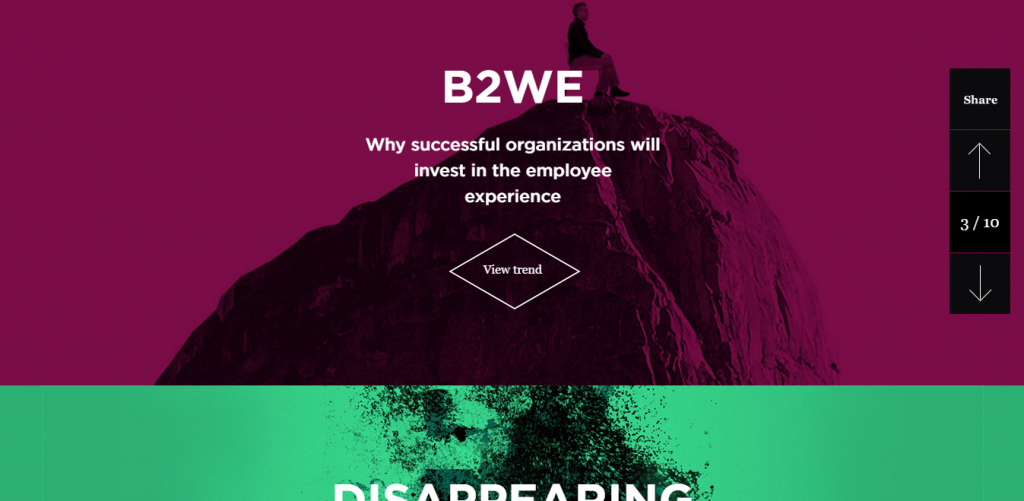
豐富的色調已經為用戶介面增添生氣,但充滿活力的色調將在 2017 年更為流行,使介面更明亮。用戶將在來年的用戶介面看到更多生動的色調、雙色調和粗體漸變。
有如色彩的獨特性,字體排印將成為喚起用戶情緒以及為產品建立個性的流行工具。字體排印不僅僅是為了閱讀需要,它更有着表達信念的功能。你可透過字體的運用創造引人注目及引人入勝的作品。

豐富、活潑和深色的顏色帶來視覺刺激。
5.定制插圖
插圖比傳統攝影更個性化,因此0已經很快成為後者的替代品。它們創造的視覺語言能夠真正表現品牌或產品的基調和個性。視覺語言將概念簡化為易於理解的圖像,使訊息變得清晰。插圖為設計者提供更多創意效果上的自由,例如動畫效果。

原創的插圖展現性格和個性。
6.網站的長滾動和視差技術
長而無盡的滾動將成為網站的標準。很重要的是,滾動不是顛覆了逐頁格式,而是重塑了瀏覽方式:這種技術很好地轉化至行動裝置 (較小的螢幕意味著更多的滾動,而該格式適用於觸控),它能與用戶作更多的互動 (它有助用戶無間斷地、以單一動作快速掃描大量內容)。
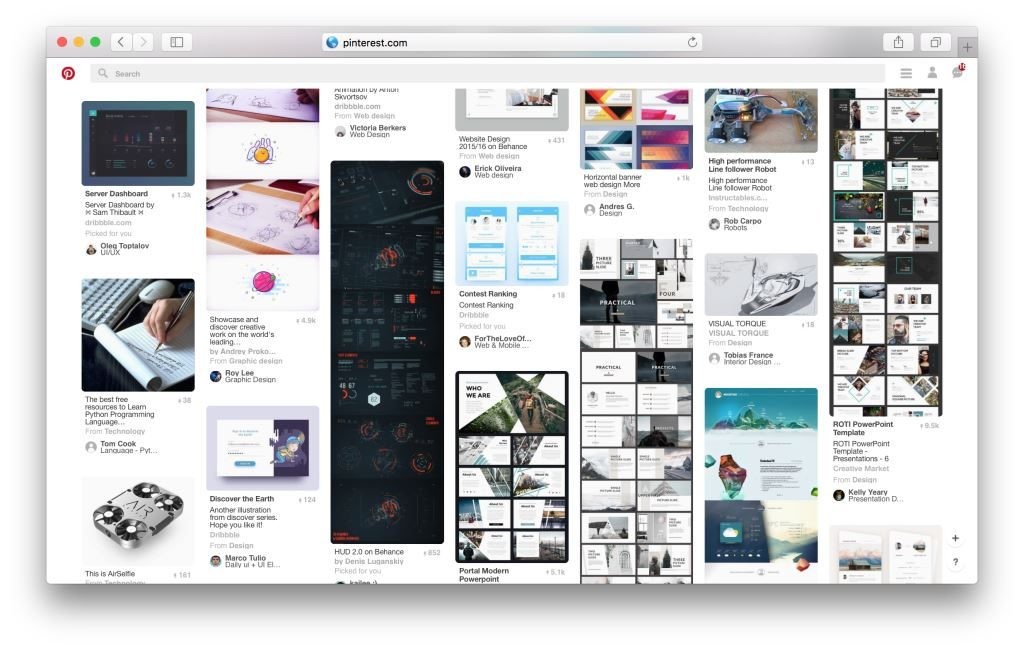
此外,我們將看到更多利用視差滾動的網站出現。視差技術讓前景和背景內容以不同的速度滾動,創造出深度的錯覺。如果將視差執行得好,將會是一種視覺上的盛宴 - 它讓元素跳脫出螢幕,創建了動態的 3D 效果。它讓設計師可主要使用圖形元素來說故事,而眾所周知說故事是人性中重要的偏好。

長滾動網站如 Pinterest 把用戶帶往一個旅程。
7.卡片將仍然重要
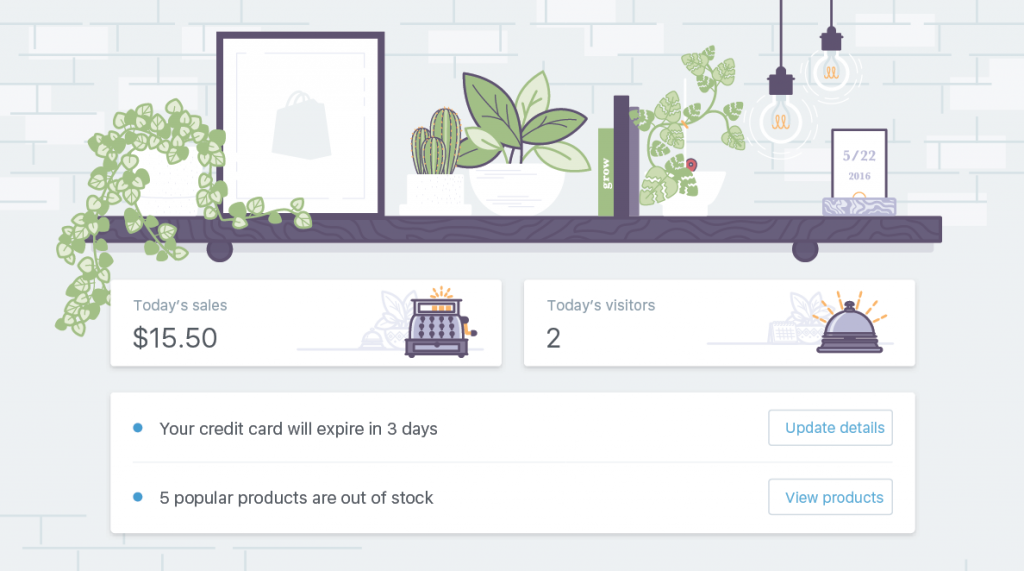
卡片將某一主題的所有最相關資訊聚集在一起。卡片幫助你創建可以在不同尺寸螢幕上使用的多功能用戶介面。對於用戶來說,卡片直觀而易於理解,省掉多餘的註解。

卡片佈局可以輕鬆地重構,以配合不同的中斷點。
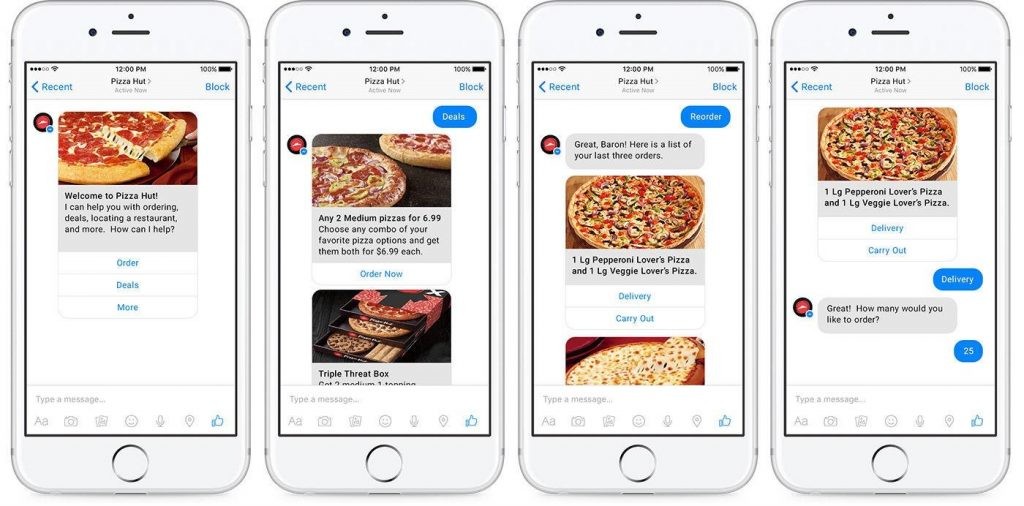
8.接口介面的興起
「Chatbot」(網絡聊天機械人) 現時是我們行業中最熱門的術語之一。它已經被消費者應用程式應用了一段時間 — 它們幫助用戶執行一般任務,如訂購Pizza。在 2017 年,我們將看到越來越多行業採用 chatbot 技術和對話介面。在創建整體會話解決方案和產品方面,將會衍生大量機會和訴求,例如 Google Home 和 Siri 將會自然成為下一階段的 chatbot。

Pizza Hut chatbot 支援透過Facebook Messenger 以對話訂購食品。
9.擴張 / 虛擬實境
對話式介面不會是 2017 年的唯一一項讓人興奮的科技。設計師們將會迷上擴張和虛擬實境技術,因為這些技術可為品牌提供全新的親歷其境體驗。同時,這些技術也會為設計虛擬世界的用戶介面帶來新的挑戰。正如 Jonathan Ravaz 在其文章中指出︰「為虛擬實境進行設計,不只是要將 2D 的手法放到 3D 上,而是要找出全新的範例。」擴張和虛擬實境平台的出現,將對現代的互動和視覺設計帶來重大影響。手勢將會成為焦點 — 與真實世界中具相似意義的自然手勢,將可協助理解虛擬世界中的動作。暫且來說,2017 年不會是屬於虛擬實境的一年。但是,這一年將會決定哪些東西需要為虛擬實境進行設計,而哪些並不需要。

Microsoft HoloLens 利用了虛擬實境和擴張實境來開創一種新的實境 — 混合實境。
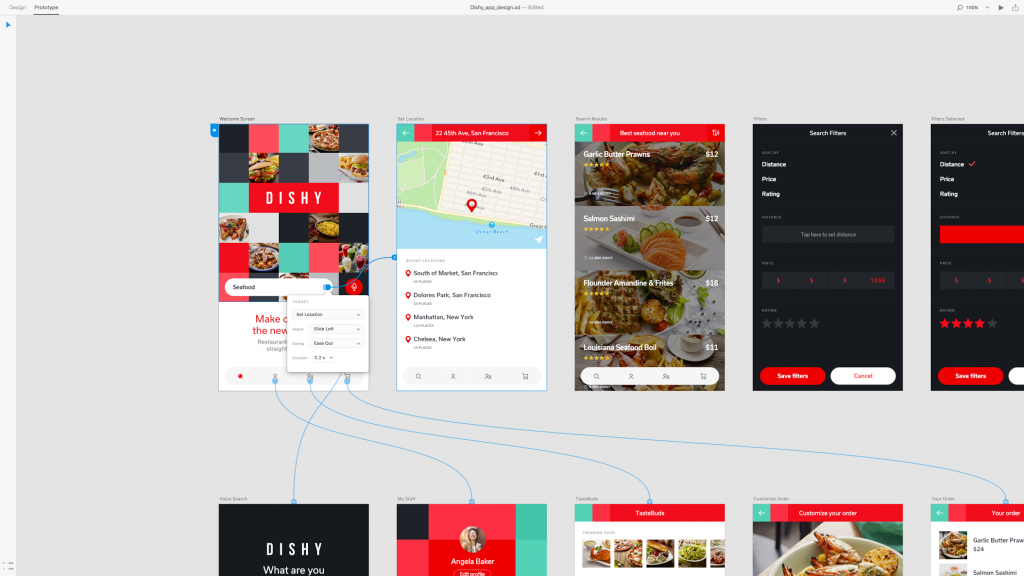
10.原型製作的爆炸性增長
在未來一年,用戶體驗設計師和用戶介面設計師的界限會變得更模糊,兩者將會融合為一個設計流程。屆時,將概念變成現實的過程將會變得更容易,原型設計亦會成為每個設計流程中的一部分。新的原型設計工具將會大幅提升設計師們的工作效率,讓他們可以花更多時間為用家設想,而非將時間用於重新繪圖上。設計師們將更集中於互動而非版面設計。使用新的原型設計工具可以製作出不僅限於在螢幕上展示的原型,而是一個能夠運行及為相關人士展示應用程式實際應用效果的原型。

Adobe Experience Design 讓設計師可以集中在互動而非版面上。
結論
正如一切事物的發展一樣,有些技術可能曇花一現,有些卻會一直保存並成為未來的基礎。但有一件事是可以確定的 — 2017 年將會成為科技和介面設計上精彩的一年。


 線
線